Die Erfolgsformel für Ihre Webseite
Der Aufbau Ihrer Praxis-Webseite spielt eine entscheidende Rolle für den Erfolg, die Benutzererfahrung Ihrer Patienten und nicht zuletzt die Platzierung bei Suchmaschinen. Hier zeigen wir Ihnen, wie eine sinnvolle Anordnung von Elementen aussehen kann, um das Interesse der Nutzer zu wecken und sie dazu zu ermutigen, länger auf der Seite zu verweilen.
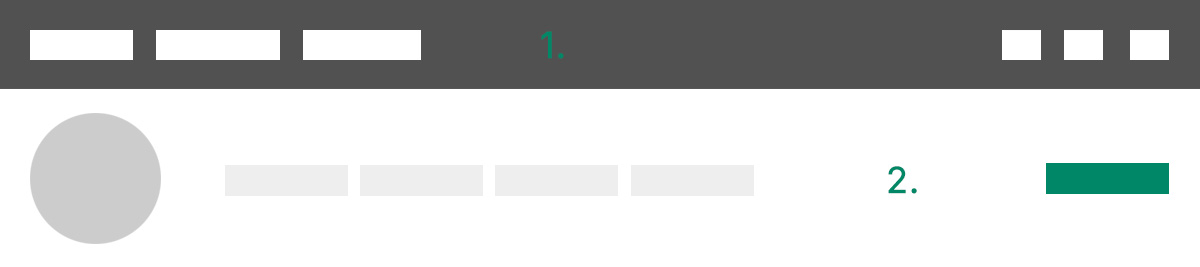
Kontaktinfos und Links zu Social Media werden hier auf den ersten Blick sichtbar gemacht.

Ihr Logo und das Menü mit „Call to Action“-Button kann immer sichtbar gehalten werden.
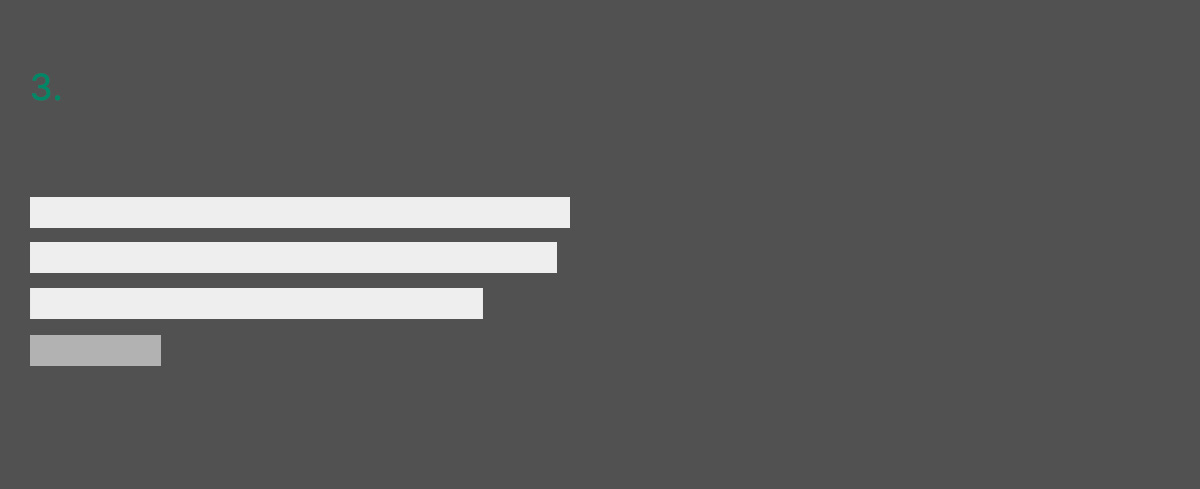
Die Überschrift ist der wichtigste Bereich Ihrer Webseite. Zusammen mit einer Unterüberschrift werden Informationen zu Ihrem Angebot vermittelt.


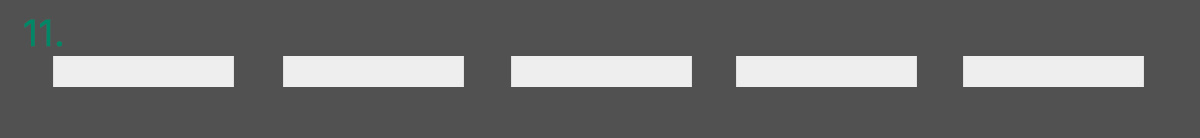
Sprech- und Urlaubszeiten, Akutsprechstunde… Alle wichtigen Infos finden hier Platz.
Ein Begrüßungstext mit einer Kurzvorstellung über Sie, Ihr Team und Ihre Praxis schafft Vertrauen und weckt Symphatie.

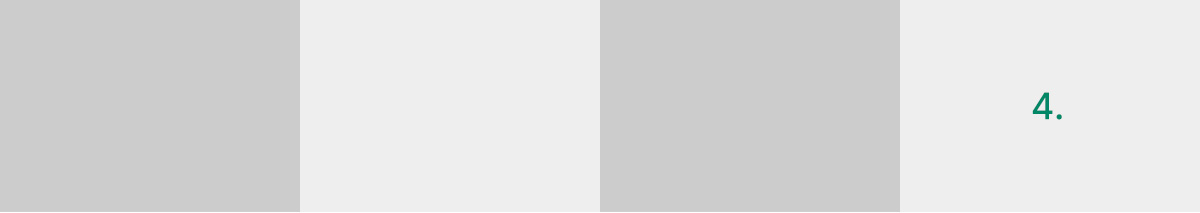
Wollen Sie über Neuigkeiten in Ihrer Praxis informieren, können Sie das in einem gesonderten Bereich erledigen.


Zeigen Sie hier die verschiedenen Dienstleistungen, die Sie abdecken.
Das Anbieten eines Formulars für Rezeptbestellungen bringt Ihrer Webseite einen nicht zu verachtenden Mehrwert.


Auf häufig auftretende Fragen können Sie in einem FAQ-Bereich Antwort geben und Ihre Telefonanrufe deutlich reduzieren.

Eine Anfahrtskarte mit verlinktem Routenplaner vereinfacht Ihren Patienten die Anreise. Auch über Parkmöglichkeiten können Sie Ihre Patienten hier informieren.
Logo, Slogan und Verlinkungen zu relevanten Inhalten können im Fußbereich Ihrer Webseite abgebildet werden.